GNUstep GUIアプリケーションを作る
(2015.9 新規追加.)
ProjectCenter と Gorm を組み合わせて、小さな GNUstep GUIアプリケーションを作ってみる。
今回つくるのは、加算・減算ボタンでテキストボックスの値を+1/-1するだけの、簡単なアプリケーション。
サンプル集
やはり、いろいろなサンプルを見ると参考になる。gnustep.org にサンプル集がある。
ProjectCenter
ProjectCenter は GNUstepの標準IDE. さっそく ProjectCenter.app を起動してみよう。
$ ProjectCenter
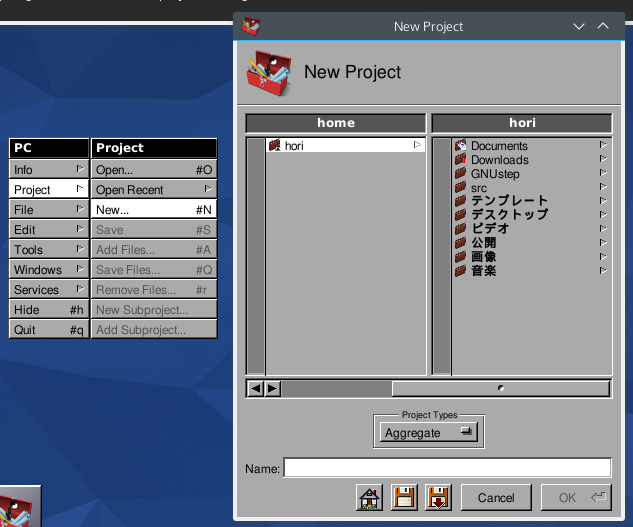
メニューの Project > New... で、新しいプロジェクトを作る。

New Project ダイアログボックスで、Project Types は "Application" を選択する。Name にはプロジェクト名を入力。
ここでは、counter というプロジェクトを作ってみる。
プロジェクト名を入力して [OK] ボタンを押すと、ハイライトされているディレクトリに, プロジェクト名のディレクトリが作られ、そこにプロジェクトファイルが生成される。

Gorm
Gorm で、プログラミングなしに画面をデザインできる。
ProjectCenter が自動生成した counter.gorm を編集する。
*.gormファイルはバイナリファイル。ファイル先頭は "GNUstep archive" となっていて、gnustepの何らかのAPIで読めるかもしれないが、テキストエディタでは編集できない。
Gorm を起動しよう。
$ Gorm

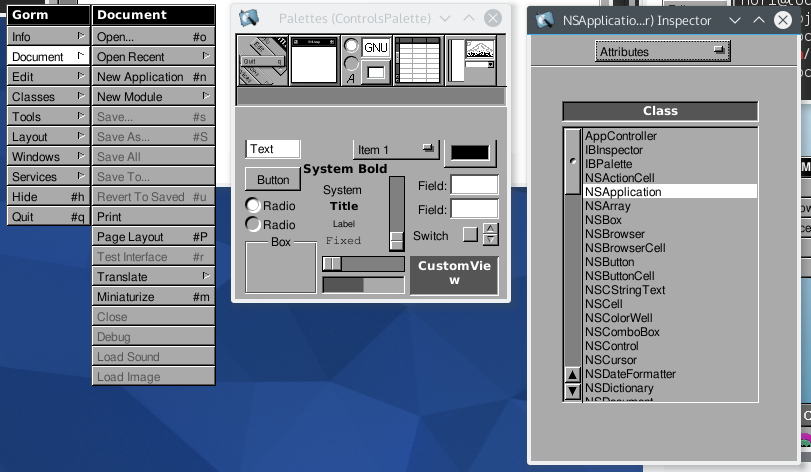
メニュー, Palettes と Inspector ウィンドウが表示される。Palettes, Inspector ウィンドウは Tools メニューで表示させることができる。
Palettes ウィンドウの各アイコンはコンポーネントを表している。これらを drag-and-drop することで、自作のウィンドウにコンポーネントを置くことができる。
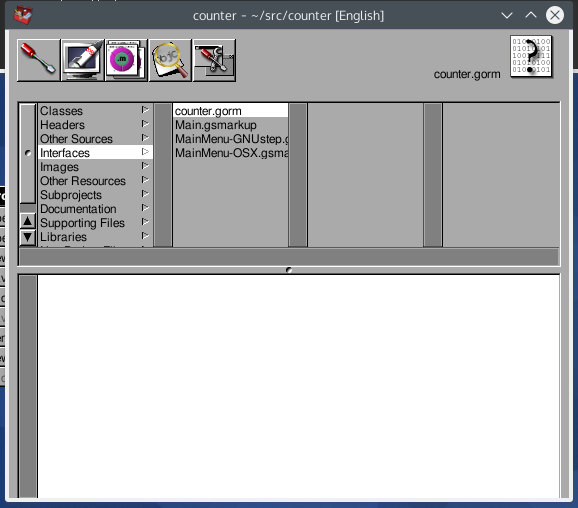
Gormメニュー Document > Open... で、counter.gorm を開く.
counter のユーザインターフェイスのリソースが表示される。

画面上部のツールバーで、表示モードを切り替える。
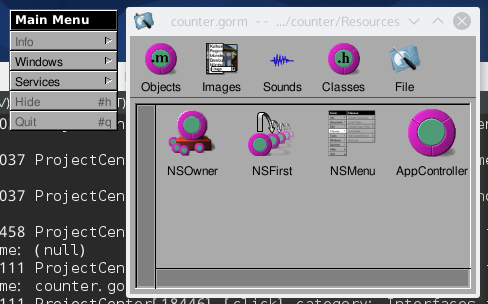
- Objects
- 実体が表示される。メニュー、ウィンドウ, 自作クラスなど
- Images
- 画像
- Sounds
- 音
- Classes
- クラスを生成する
- File
- GNUstep ターゲットバージョンを設定できる。
新しいウィンドウを作ろう。
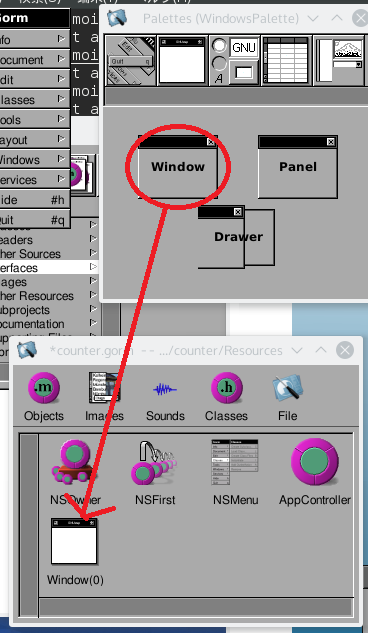
counter.gorm ウィンドウは "Objects" モードにしておく。Gorm のPalettes ウィンドウから Windowアイコンを drag-and-drop する。そうすると、ウィンドウが追加される。また、そのウィンドウが表示される。

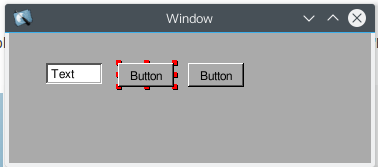
さらに、新しく作ったウィンドウに、テキストボックス、ボタンを drag-and-drop して、コンポーネントを置いていく。

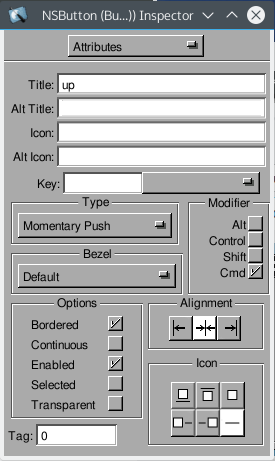
ボタンを選択すると、Inspector に属性が表示される。それぞれのボタンの Title を "up", "down" とする。

counter.gorm の Window(0)アイコンを選んで、Inspector で Title を Counter にする。
それから, "Visible at launch time" にチェックを入れる。これを入れないと、実行時にウィンドウが表示されない。
ソースコードでウィンドウを開くようにする訳ではないことに注目。
クラスを宣言し, イベントと紐づけ
次はボタンにメソッドを紐づけよう。
まず、新しいクラスを生成する。
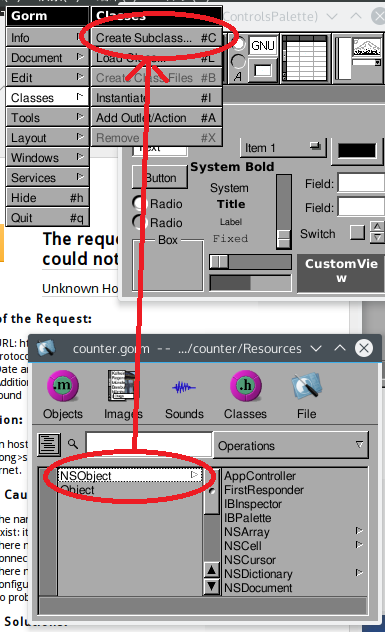
"counter.gorm" ウィンドウで "Classes" モードにして、NSObject を選び, その状態で, メニュー Classes > Create Subclass... をクリック。
NSObject のサブクラスとして新しいクラス NewClass が生成される。
このユーザインターフェイス分かりにくい...

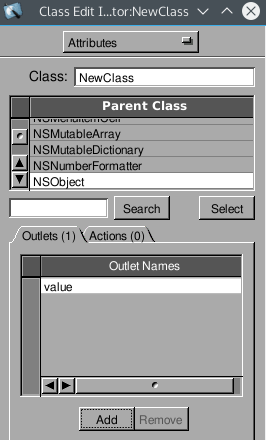
Inspectorウィンドウで、クラスの属性 (gnustep用語でoutlet), メソッドを追加する。
まずは、Class: でクラス名を変更する。ここでは, MyCounterModel としてみる。ここだけ [Enter]キーを打って確定する。
Outletsタブでクラスの属性を追加する。[Add]ボタンを押し, 名前を変更して, value を追加する。
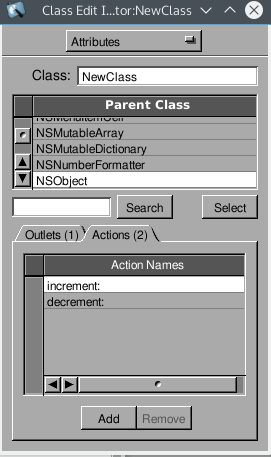
Actions タブでクラスのメソッドを追加する。同じく [Add]ボタンを押し, increment, decrement を追加する。
当然、まだ実装はない。


クラスの実体を作る。これは、クラスの実装ファイルとはまた異なる概念。
"counter.gorm" ウィンドウで "Classes" モードにして, MyCounterModel を選んでいる状態で、Gormメニューから Classes > Instantiate をクリック。
"Objects" モードに切り替わり, 生成された MyCounterModel クラスのアイコンが表示される。
次に、クラス (実体) と, 自分のウィンドウに配置したコンポーネントとを結びつける。
この操作がややこしい。
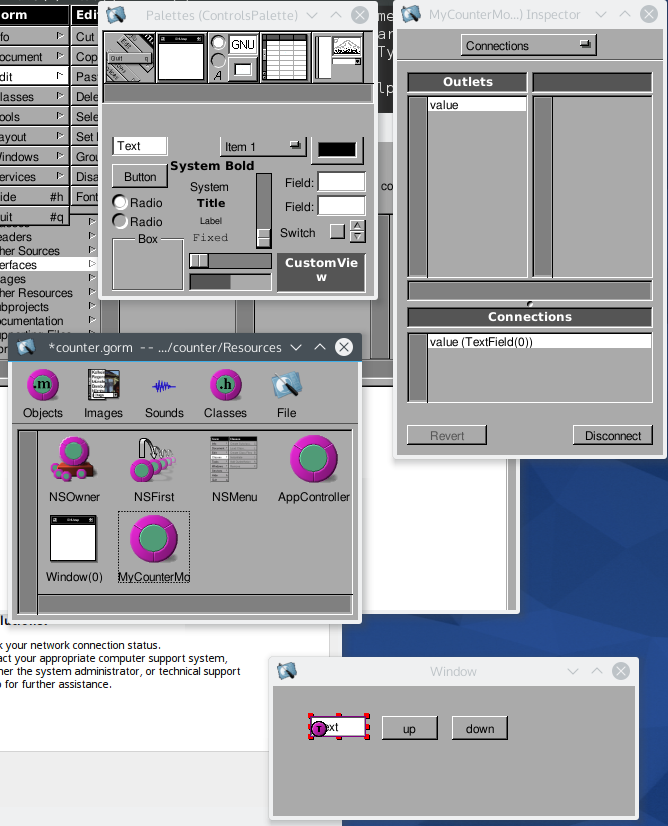
"counter.gorm" ウィンドウで "Objects" モードにして、MyCounterModel からテキストボックスに、[Ctrl]キーを押しながら、drag-and-drop する。
[Ctrl]キーを押しながら、に注意。
ドロップしたテキストボックスのほうに, 赤丸で Target の (T) が表示される。この状態で, Inspector ウィンドウ (MyCounterModel) の Outlets: value を選択して [Connect] ボタンを押すことで, テキストボックスに接続される。
MyCounterModel アイコンに緑で Source の (S) が、テキストボックスに (T) が表示される。また、Inspector の Connections エリアに, value -> TextField(0) という旨が表示される。

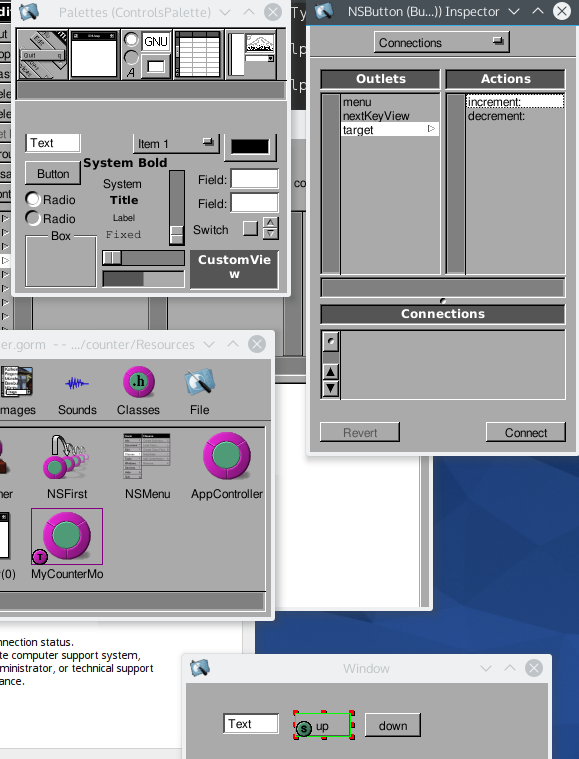
逆に、ボタンのアクションは、ボタンのほうから MyCounterModel に、[Ctrl]キーを押しながら drag-and-drop する。
Inspector ウィンドウ (NSButton) の Outlets > target を選ぶと, Actions に MyCounterModel 側のメソッドが表示される。increment: を選び, [Connect] ボタンを押す。

[down] ボタンと MyCounterModel.decrement も同様ににする。
イベントとイベントハンドラ、ではない。どのように考えればいいのだろう?
[TODO:] ウィンドウを閉じたときにプログラムを終了するようにしたかったが、方法が分からなかった。ウィンドウのイベントをどうやって connect すればいいのか?
ここまでで, Gormメニュー Document > Save... で、counter.gorm を保存しておく。
クラスファイルを実装する
Gorm でクラスファイルを生成する。
"Classes" モードにして, MyCounterModel を選んでいる状態で, Gormメニュー Classes > Create Class Files.
Save source file as... ダイアログボックスでは、counter ディレクトリを選択している状態で [OK] ボタンを押す。.m と.h の2ファイルが作られる。
分かりにくい...
次のファイルが生成される. .mのほうに実装を書く。
MyCounterModel.h
- #include <AppKit/AppKit.h>
- @interface MyCounterModel : NSObject
- {
- id value;
- }
- - (void) increment: (id)sender;
- - (void) decrement: (id)sender;
- @end
MyCounterModel.m
- #include <AppKit/AppKit.h>
- #include "MyCounterModel.h"
- @implementation MyCounterModel
- - (void) increment: (id)sender
- {
- // これを追加
- [value setFloatValue: [value floatValue] + 1.0];
- }
- - (void) decrement: (id)sender
- {
- // これを追加
- [value setFloatValue: [value floatValue] - 1.0];
- }
- @end
コンパイル、実行
ProjectCenter に戻って, MyCounterModel をプロジェクトに追加する。
メニュー Project > Add Files... で MyCounterModel.m を追加する。
あとは, build して実行すれば、アプリケーションが開く。